This is a guest post written by Suren Konathala. “My mission is to simplify technology adoption for organizations. I’m a developer, architect, consultant and manager. I love to write and talk about technology. Connect with me on LinkedIn or Twitter.”
Angular is one of the most widely used javascript frameworks. But though the builds are easy, developers face issues when configuring deployments and setting up CI/CD pipelines. This post outlines the steps required to deploy an Angular application to a Google VM using Bitbucket Pipelines.
What are Pipelines?
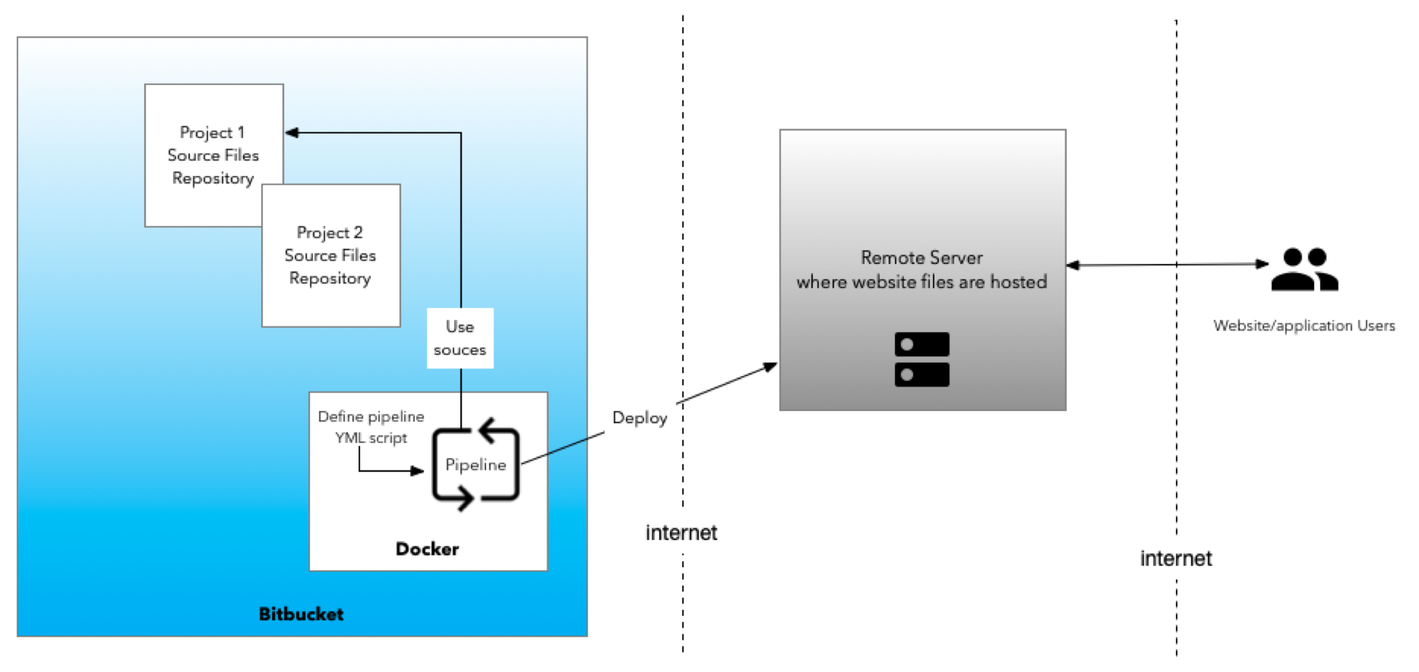
Bitbucket Pipelines allows developers to configure continuous delivery (in the cloud) of source files to test/production servers. These pipelines are configured to connect to the production server using YML scripts.
Why I used Pipelines?
For users to be able to access the application, the source code needs to be deployed to a server. The server from which the web application is rendered/delivered to users is called a Production server. And before the application reaches the production server, it goes through many iterations of development and testing. These iterations are usually deployed to a Development server or a Stage server.

For an application to be deployed to each of the above servers, there are several steps involved that can get cumbersome.
- Copy the code files to the server
- Run the build and deploy scripts
- Repeat the same on each server. Sometimes teams have multiple servers for each stage.
Okay! The above has been automated to some extent by tools like Jenkins but the drawback is that developers/admins have to install another software on top of their servers, and learn to use and administer it.
Pipelines simplifies the above process, and in fact automates the entire build and deploy process – also known as CI/CD (Continuous Integration / Continuous Deployment). The best part with Bitbucket Pipelines is that applications can be built and deployed directly from the Bitbucket repository to any destination server.
The entire copy, build and deploy process can be defined using simple YAML based scripts without the need for any additional software or a solution. All we need to do is to pick the docker image (like NodeJs, Java, etc.) for the pipeline to use to build your project and select the frequency (e.g. manual, or automatically when files are updated in the source repository). This saves a lot of time and resources for teams and organizations.
Tutorial: Configure an Angular Project on Bitbucket
This tutorial covers how to deploy an Angular based web application to a Google Cloud Virtual Machine (VM). Source code for the application is in a Bitbucket repository and this VM will need to be connected to using SSH security keys.
Pre-requisites
- External server (or VM) with private and public SSH keys. This will the hosting machine for the website or web application.
- Repository on Bitbucket with project sources files. These will be used to build & deploy to the server.
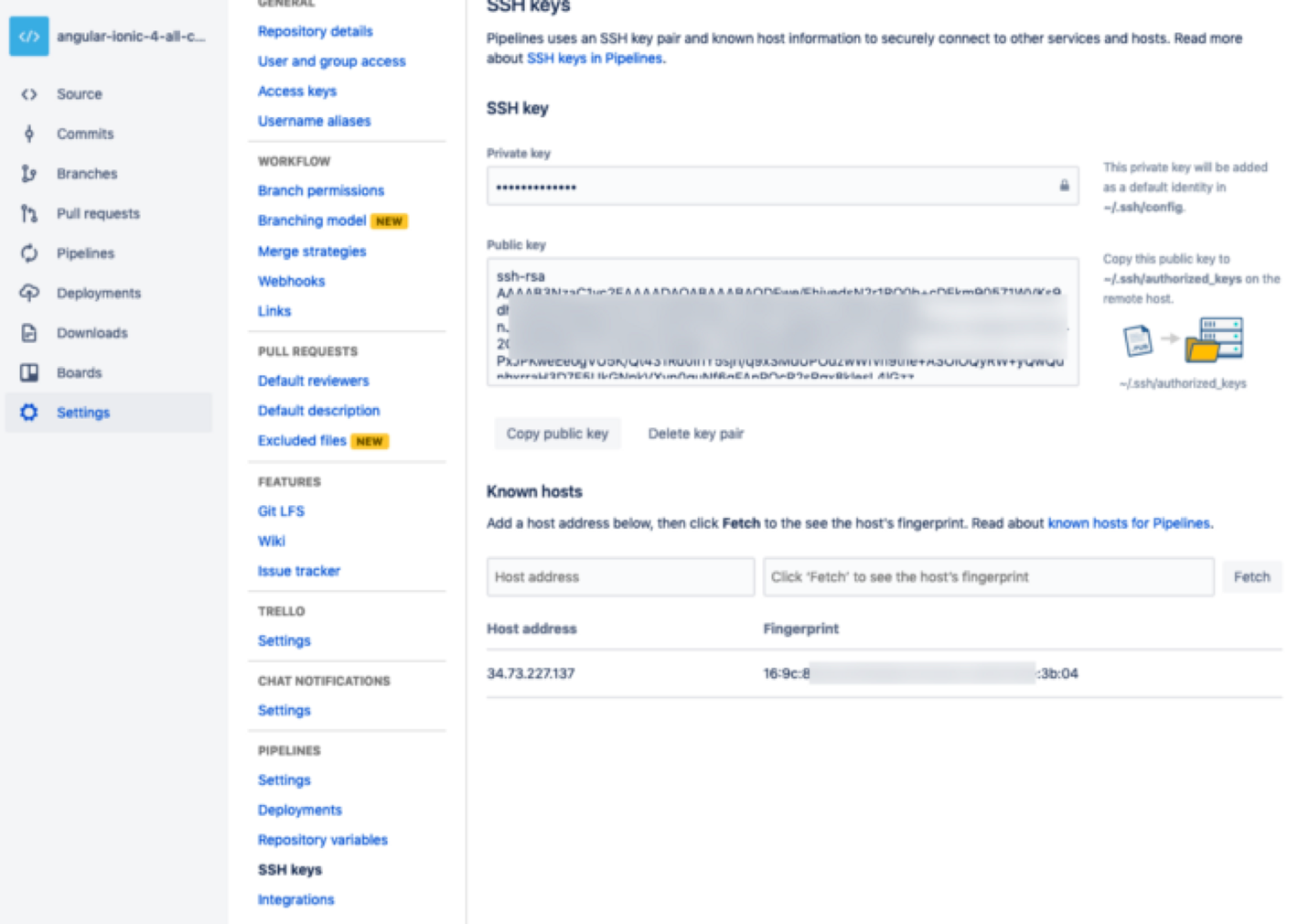
Step 1: Setup SSH Keys
Under Bitbucket > Project source repository > Settings > Pipelines > SSH Keys
Add private and public keys. You need to get these from the external server that you need to connect to.
Add Known hosts (this will be the IP address of the external server you want to push the code to. In our example, we used a VM on Google Cloud)

Step 2: Define the YML deployment script
Go to Project source repository > Pipelines > New pipeline and define the script. Here is an example script:
# Sample build file
# @author Suren Konathala
# -----
image: node:8
pipelines:
default:
- step:
caches:
- node
script: # Modify the commands below to build your repository.
- echo "$(ls -la)"
- npm install
- npm install -g @angular/cli
- ng build --prod
- echo "$(ls -la dist/)"
- scp -r dist/ user@34.73.227.137:/projects/commerce1The above script performs the required commands/steps to build an Angular project. Once done, it pushes/deploys the contents of the build files under the dist folder to an external server.
In this example, we used an SCP command to push code to an external server. Since the SSH keys are already set in step 1 above, your local repo can now connect to the server and copy the files over.
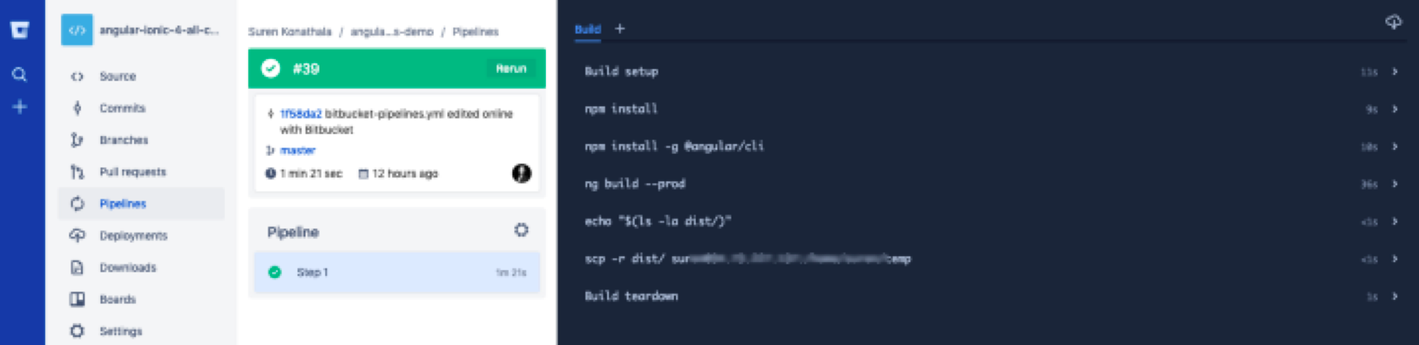
Step 3: Run the pipeline
Save and "run the pipeline". You can see the running log and status of the pipeline.

On successful completion, you can verify if the files actually being copied to the external server by either by testing your live application and checking if the latest updates are reflected or you can manually check if the files on the server were updated (no need to do this for every push).
Troubleshooting/Info
To update NodeJS version in the pipeline.. change the version of the docker node image to node:8 in the YML script.
image: node:8To know what folder you are in and what files are being generated, you can use echo commands. Some examples..
echo "Starting the deployment.."echo "$(ls -la)"This post shows how to add SSH Keys on a Linux server/VM.
The source files for this project are shared here.
Learn more about building Angular projects here.
Love sharing your technical expertise? Learn more about the Bitbucket writing program.